Week 13: Finalising the MVP & other improvements
This week we worked on finalising our MVP, and closing our GitHub MVP Milestone after completing all the issues.
We also worked on some of the ‘Polishing’ issues, to enhance the usability and design of the site.
Frontend
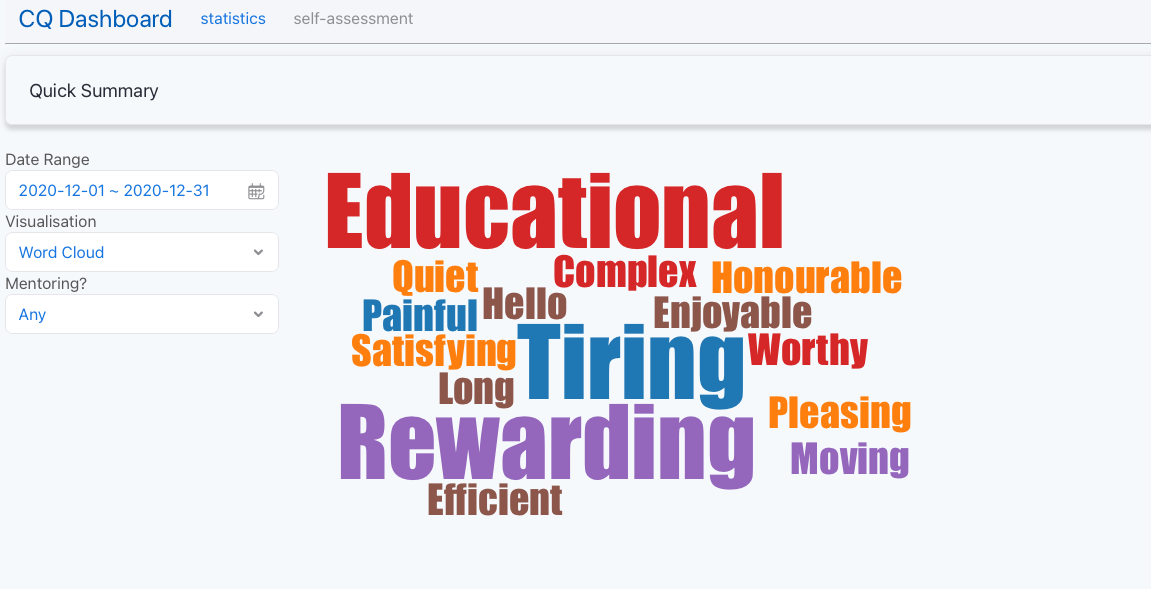
Statistics page: Word Cloud
Following our meeting with our client, we finalised the styling of the Word Cloud.
Our goal is to have the most appealing visual that helps the user take the best decisions and know as best as possible what is the overall feeling of the clinicians.
To do so, we made sure that the words are now horizontally displayed and that the sizing of the most common ones is significantly bigger than the rest so the user can see them as quick as possible. We also decreased the padding so the words are more compact.
We will be showing this to the client and the clinicians this week and act on their feedback:

Statistics page: Filters
We also implemented a new filter in the Statistics page to allow users to view data for different groups. For example, a department manager should be able to see their own data, or their department’s data. Previously, they could only see their department’s data.
Similarly, a health board should be able to see their health board’s data, but also any hospital or department in their health board’s data. Previously, they could only see their health board’s data.
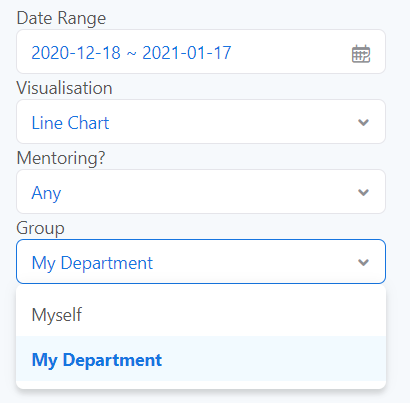
To implement this, we added a ‘Group’ dropdown filter to allow users to select which group of data they want to inspect, shown below.
This required a few backend tweaks, mainly to the GET /api/responses endpoint, as we needed to add support for a user to fetch data that isn’t the default (i.e. health boards should be able to request data for hospitals/departments in their health board, etc.). We also improved/created the API endpoints to fetch hospitals/departments, so they could be listed in the dropdown.
Example of department manager view:

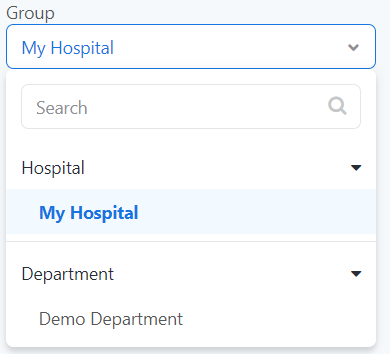
Example of hospital view:

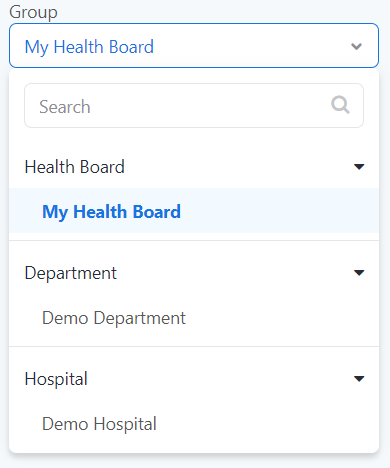
Example of health board view:

Notifications
As part of general improvements of our platform, this week we decided to implement notifications for suitable buttons.
This gives users instant feedback of button presses so there is no ambiguity whether a button press has worked. To implement this we used the Alert.success() and Alert.info() components from React Suite. Using this allowed us to show clean notifications with an alert message at the top of the screen, to inform users of their action for a specified amount of time. Examples of both below:


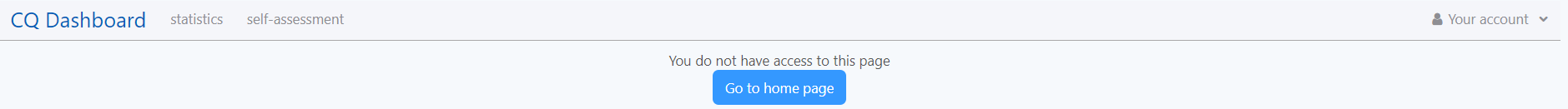
Guarding pages
Another general improvement we implemented to our platform is having every page (except the home page) guarded so that users of incorrect type cannot access unauthorized parts of the site and potentially do something malicious or cause errors by accident.
To prevent this we implemented a <NoAccess> component which in conjunction with the checking of the user role, displays a message informing the user they do not have access and a button which will take them back to the home page. An example of a clinician user trying to access the manage page which they are not allowed to do is below:

Code re-use
Another thing we focused on this week was code re-use, to ensure multiple lines of code were not unnecessarily duplicated in our code base. The massive improvement of code re-use we had mentally noted during development was the possibility of having a generic table as there were about 70 lines of code duplicated in each of the 3 different table components we created prior.
To solve this we created our own <CustomTable> component which uses props to change what we want to see in the table, which removed about 210 lines of duplicated code, making the codebase easier to reason about — and importantly, to test in the future.
Backend: department archiving
We implemented support to archive departments this week. This is because it’s possible that sometimes departments are moved to different hospitals, or they could even have been created accidentally. We currently have restricted this functionality to be performed by the hospital of the department, and nobody else.
To implement this we had to make various changes:
- Add a
archivedfield to thedepartmentsdatabase table - Add a
DELETE /api/departments/IDAPI endpoint, which sets thearchivedfield to true, and removes any department-specific URLs for any questions, if they exist - Use NextAuth.js callbacks — in particular, the
signIncallback, to check if a user’s department has been archived when they log in. If it has, we update their Keycloak data to remove theirdepartment_idand role attributes, and inform the user that their department was deleted and they must join a new department - Connect the UI button in the Manage Departments page (for hospitals) to delete a department to the backend
Elevator pitch
We presented our Elevator Pitch live this week, to other students in the module and to various industry guests from e.g. IBM, Microsoft, and the NHS.
The presentation lasted 2 minutes where we gave an overview of the problem, the desired solution, our goals, and a walkthrough of all the key features of the current platform.
We will update this blog post with a video of the recording when it becomes available.
Next steps
Having completed the MVP milestone now, we will be working on the remaining ‘Polishing’ issues from our GitHub repository over the next few weeks. This includes:
- Ensuring we have comprehensive documentation for the frontend and backend
- Ensuring we have a test suite for the frontend and backend
- Improving the UI and UX of the site
- Implementing a Dark Theme
- Ensuring the site is fully responsive
- Creating a landing page for the site