Week 21: Code Review, User management, Accessibility improvements & Video
This week we worked on making the platform more accessible, added a user management administrator page, and conducted our code review with our client. We also worked on our project walkthrough video and prepared for our final presentation in a few weeks time.
Development: user management and registration
After talking to our client, we decided it would be useful to have a simple, easy-to-use user-management page on the platform for administrators to use.
User management is already provided through the Keycloak Admin Console, however we were concerned that the amount of options and data available through that Console might be overwhelming or confusing on first use, and that it might be simpler to create a page for users to get used to before they moved to the Keycloak Admin Console for more advanced user management (such as deleting users).
We were also concerned that the previous approach to add new Health Boards and Hospitals (email the administrator who makes a database change) required technical expertise, which isn’t guaranteed as the administrator may not be a technical individual.
As a result, we now have a new administrator-accessible page that allows them to create Health Boards and Hospitals, or users of those types, or new administrators themselves:

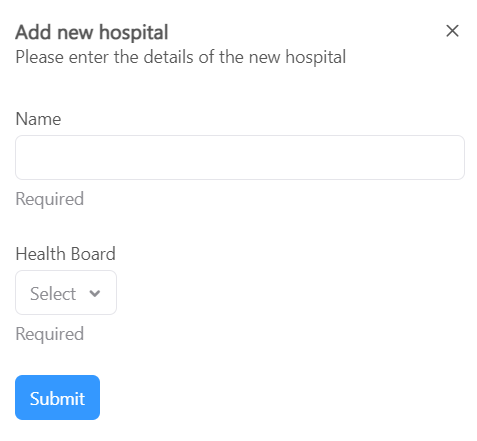
Each of these options opens a dialog containing a short, simple form to enter the relevant details, for example when adding a new hospital:

This page required considerable work on the API-side, making new endpoints for creating users, and fetching data such as hospitals or health boards through the API for administrators.
As with all other frontend components, we also added UI unit tests for these forms, API integration tests for the new endpoints, and end-to-end tests for this functionalities.
We hope that this will make the system easier to manage and more user-friendly for all user types, including administrators themselves.
Code review
We conducted our code review with our client over Zoom this week.
This was a ~2.5 hour session where we went through the entire platform, and the codebase.
We started with describing what the platform is and what problem it intends to solve, and then a walkthrough of the live system.
We then discussed the system architecture, GitHub repository file structure, and showed the frontend component documentation along with the backend API Swagger documentation.
From there, we went into the codebase and discussed how the frontend components work, how the main pages integrate with the components and where they are located.
We also discussed how the API routes work and what they do, followed by explanations of the testing process for the codebase (frontend unit tests, backend integration tests, platform end-to-end tests).
We ended the code review discussing continuous integration and deployment, and explaining the deployment documentation.
Our client provided great feedback and we were pleased to hear they liked the structure and breadth of our accomplishments in the project.
Accessibility improvements and testing
To finish the platform off we decided to focus on the accessibility of the platform by following WAI-ARIA and WCAG. This was very important to us as we want to make our platform accessible to all potential users so that we can help everyone working in health care.
To begin with we focused on the contrast of the colours we use on our platform to ensure the best possible visibility for everyone. To do this we used tools such as http://colorsafe.co and https://webaim.org/resources/contrastchecker/ and systematically checked all the colours of our platform in light and dark mode, changing colours to adhere to the WCAG AAA where needed.
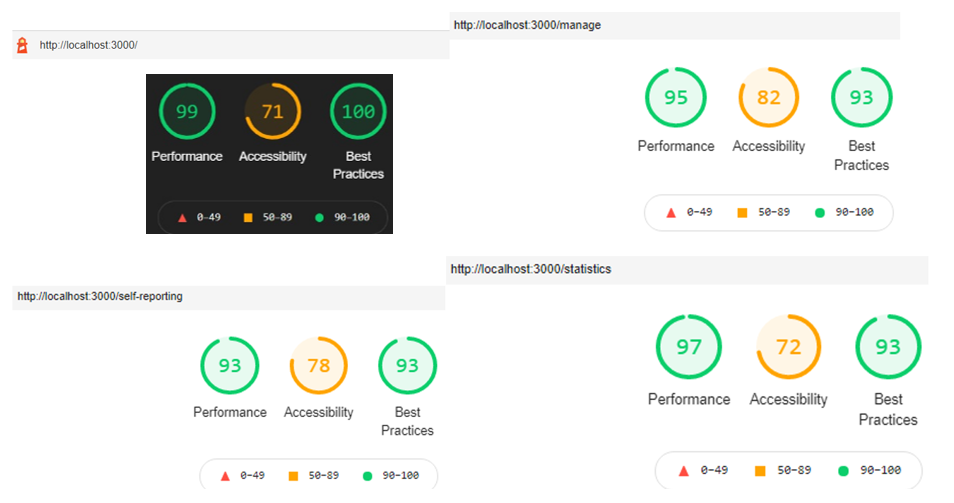
To test and further improve the accessibility we used the Chrome Developer Tool Lighthouse. This provided us with a simple report which also gave us pointers on where we could improve in the summary. These were the scores before improving accessibility:

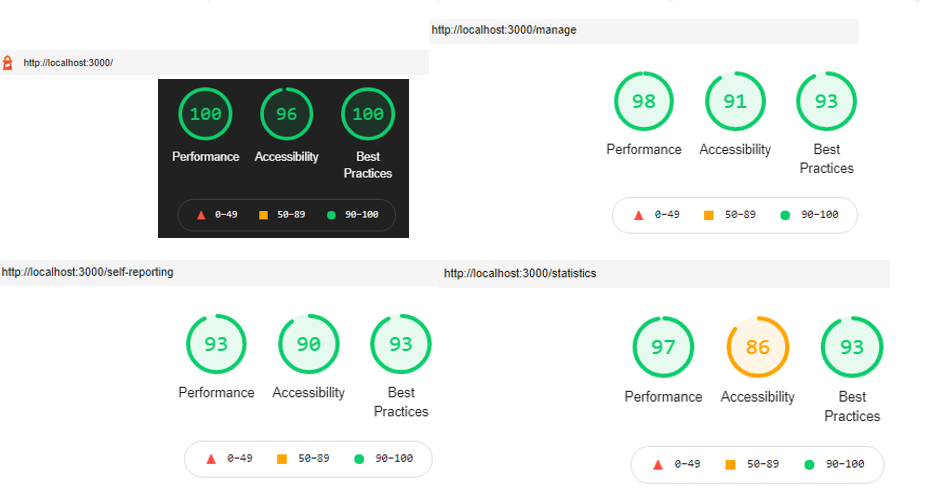
We then worked on accessibility by using the different ARIA functionalities like aria-label and role tags which are used by assistive technology to make web content and web applications more accessible to people with disabilities. We set an internal goal of improving to 85% accessibility and we managed to hit this in all pages with most pages exceeding 90%:

Testing
This week we worked on improving our API integration test suite, by adding more tests and testing for more edge cases. We now have 100% test coverage for our API integration tests (excluding the Keycloak-specific logic which is tested in the end-to-end tests).
Deliverables
We recorded a 2-minute video with a high level overview of the system and a demonstration of its functionalities this week. We will be using this on our Report Website and submitting it separately too.
We also worked on writing more content for our Report Website this week, and had a team meeting to ensure we are all aware of the desired deliverables, as the course deliverables requirements have recently changed.
Over the next week or so we aim to complete:
- Report website
- A case study
- An abstract for the project
- Our individual reports
Code Quality and Codebase Cleanup
In preparation of the code review, we spent the week cleaning the codebase and ensuring that the code quality was professional.
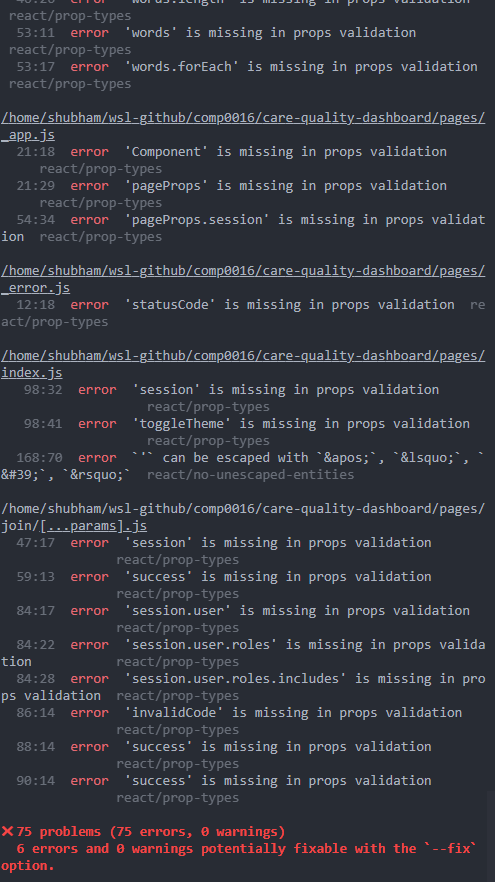
We started by fixing all ESLint errors (by running run eslint components/ pages/ in the project root). We initially had 75 ESLint problems, the majority being related to ‘is missing in props validation’. We also made sure that all props were well documented (e.g. pages/index.js and Filters):

Next steps
With the end of the project fast approaching, we are now focussing all our efforts on completing our reports, preparing videos, presentations, and finalising our documentation ready to hand over the project to the client.
All development work is now over, except for critical bug fixes if any arise in the coming weeks.