Week 15: Finalising Polishing
The goal of the week was to finish our polishing stage of development so that we can focus on testing and documentation moving forward.
Development: frontend
Footer
This week we finished implementing a site footer. To do so, we used the React Suite <Footer> Container, where we added links to this development blog, our feedback form.
We also asked our client whether we should add a privacy policy. After discussions with him, we have now added a link to the privacy policy for the Aneurin Bevan University Health Board site: https://abuhb.nhs.wales/use-of-site/privacy-policy/, as they are who we will hand over the project to in a few months time.
Here is how it currently looks:

Error handling
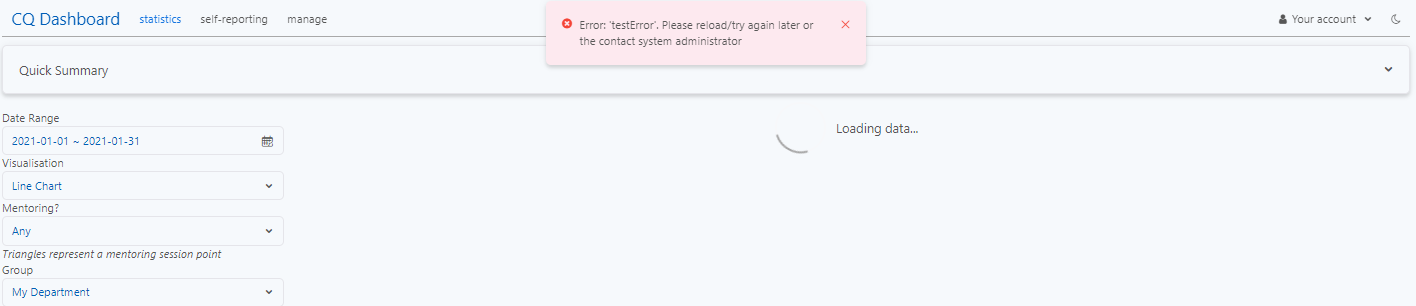
To further ‘polish’ our platform we decided to handle any errors caused by API requests and show the user an appropriate error UI. This way the user is always informed what is happening and why there may be a problem.
To implement this, wherever we make an API request in the code we check whether there has been a error, extract the error message and then display it using the React Suite Alert.error component along with the error message and some informative text for the user.
To test this we mocked errors by altering the API endpoints to return fake errors. Example of the responses API endpoint being modified to return a testError:

Error pages
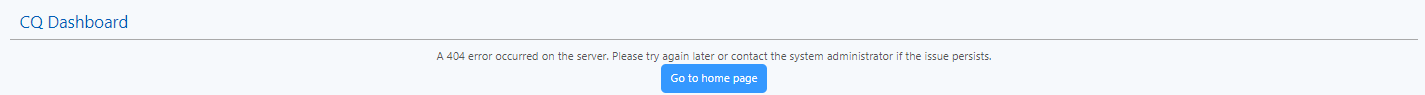
Similar to the error handling we wanted to improve the UX in case of any uncaught errors happening on the platform.
Beforehand the error pages were the plain default Next.js ones, which aren’t useful because they don’t have the header/brand and aren’t styled the same, so there’s no way to go back/get to a good state (‘recover from errors’).
To improve this we overrode the Next.js error page. Once overridden we added our branding/style to this page, along with an informative error message for the user, a button to the homepage and a static header. An example of a 404 error:

Words question improvement
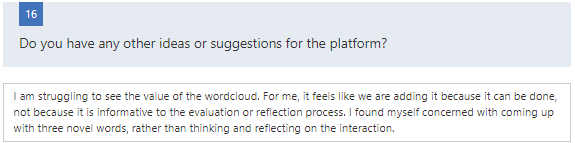
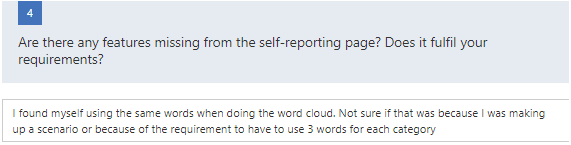
Having sent out our UAT (user acceptance testing) form last week we now have some initial thoughts of our platform and possible improvements/issues. Two different users were ‘concerned with coming up with three novel words’ and ‘using the same words’ for the words questions:


Their feedback was very valuable as we could have never imagined that a user would be concerned about this. In fact, the words questions are actually not required to be answered but it turns out this was not made clear enough.
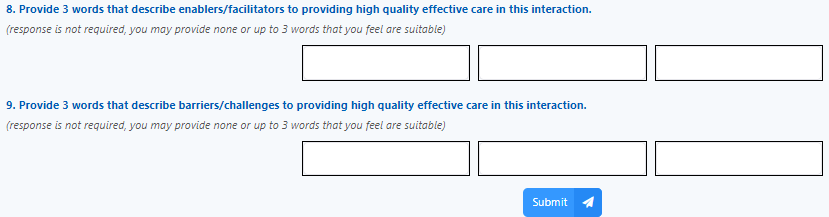
Therefore to fix this and improve the user experience we have added some informational italic text to our <WordsQuestion> component to inform the user they can enter none or up to 3 words for these questions:

Dark theme adjustments
We also finalised our dark theme this week. This involved some more research into how to use React Suite’s dark theme in our Next.js app.
We discovered that React Suite’s own documentation is an open-source Next.js app that implements a dark theme, so we were able to inspect how that works. They also provided an example React app with multiple themes over here which we were able to analyse, understand, and implement in our Next.js app.
The result is now a more polished dark theme using the official React Suite dark theme styles, and it reduces the amount of custom CSS we write to override the styles for their components.
Alongside this, we have also now finished making the entire platform responsive on different screen sizes.
Development: backend
As part of our DevOps and Continuous Deployment work, we worked on automated database migrations this week.
Automated migrations allow us to more easily update the database schema, and keep the changes in our version control, making it easier to collaborate with other developers, deploy changes to production, and ultimately to make the development process simpler.
As we are already using Prisma, we decided to use Prisma Migrate, a relatively new feature that enables us to use automated migrations.
The process was fairly simple after reading their comprehensive documentation: we created an initial migration (essentially, a replica of the current schema) via the migrate tool: npx prisma migrate dev --preview feature, and Prisma handled the generation for us!
From now on, when we update the database schema, we will be using Prisma Migrate to generate the .sql migration file, which will be committed via Git to our GitHub repository, so that the changes can then be applied by other developers/in production easily.
Next Steps
Having finished the major areas of polish that we wanted to accomplish, we will now devote the next few weeks to testing and documentation.
At first, we will be writing user documentation that we can share with the clinicians to help them understand the platform. We will also be documenting the frontend and backend, after performing some research on best practices and standard tools to document them.
Alongside this, we will be making any small tweaks to the platform that our users suggest from their testing and experience.
We will also be investigating how to make the platform work with Internet Explorer, which one of our users brought up. This could prove to be beneficial as the NHS do mostly use Microsoft software. However, we are aware that Microsoft has already stopped supporting Internet Explorer 11 (the latest version) in 2020, and will be ending its support for Microsoft 365 products from later this year [Source], which may impact our ability to fully support the browser.