Week 10: Further Development & User Registration/Onboarding
This week we committed to an initial user onboarding and registration process and started its implementation. We also continued with development of the Statistics Page.
User registration/onboarding
During our call last week, we decided on an initial user registration/onboarding process for the platform:
- Administrators, Hospitals, Health Boards are to be created manually via Keycloak by Administrators (with the first account created by us, the development team, and handed over at the end of development)
- Hospital users have access to a “manage departments” page, where they can create departments and have access to a unique URL that can be shared with department managers to join this department
- Department managers have access to a page where they can find their department’s unique URL that can be shared with clinicians to join this department
Internally, we decided this would use the concept of join codes. In this implementation, a single department will have two unique codes: one for department managers to join a department, and one for clinicians to join a department.
To complete this, we worked primarily on the API backend this week:
-
Created 2 new PUT API endpoints to support join code generation:
/api/join_codes/department_manager/DEPARTMENT_IDand/api/join_codes/hospital/DEPARTMENT_ID, to (re-)generate join codes for the respective department and user group, and return the new codeTo do this, we decided to use the
nanoidlibrary, as it was a highly popular, lightweight, secure and URL-friendly unique string generator with all the features we required: custom length and custom alphabet.We decided on a 9-character alphanumeric case-sensitive string as the join code: this would be complex enough to defend against brute force/enumeration attempts, and simple enough to allow users to type, if needed in future (although at the moment, the functionality works via simply visiting a URL containing the join code).
-
Created new pages at
/join/department_manager/JOIN_CODEand/join/clinician/JOIN_CODE, which make use of Next.js server-side rendering to check access permissions and perform the required Keycloak and database interactions to update the user-type in both databases
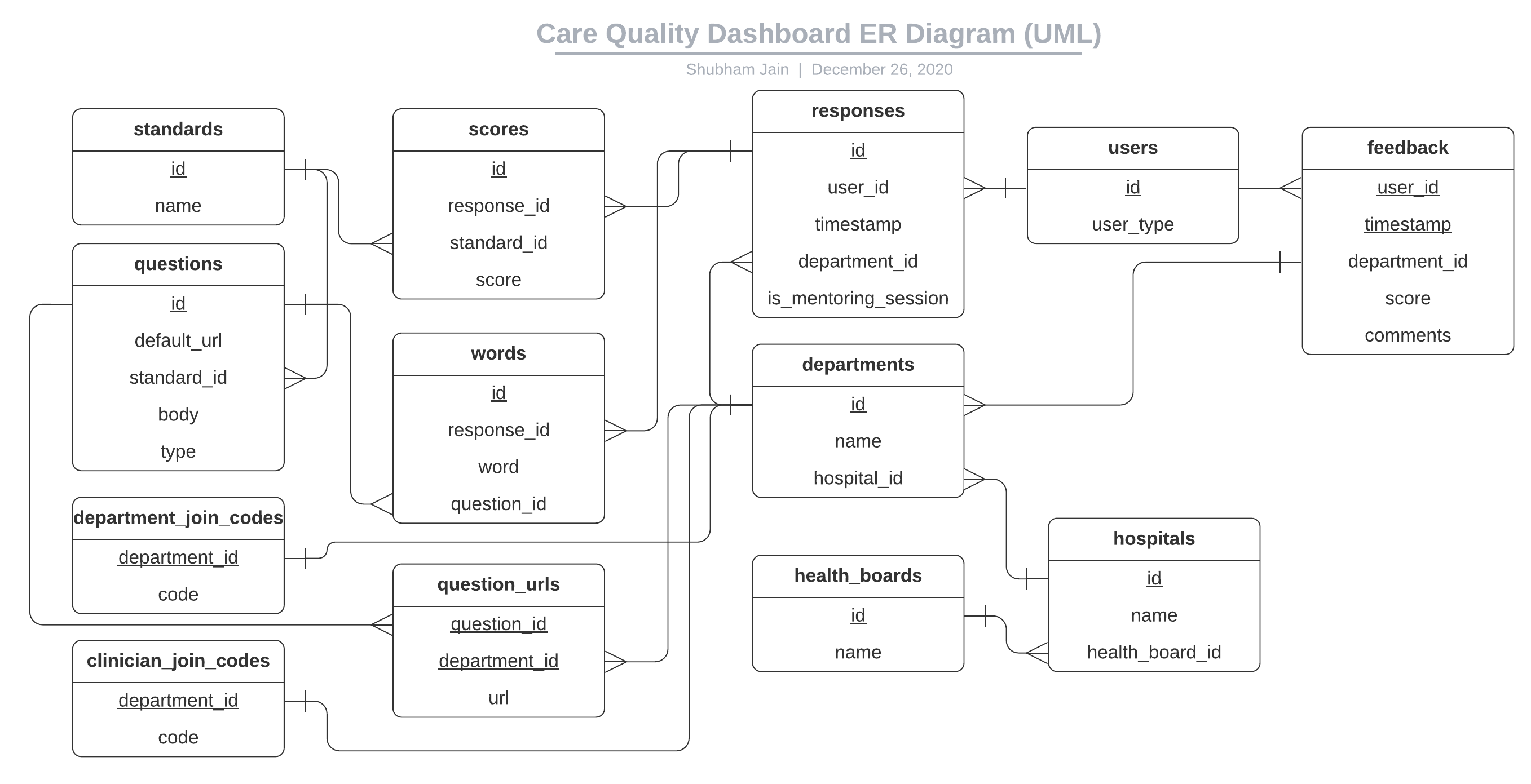
To complement these additions, we had to perform a few changes to our database design/schema, which now looks like the following:

As can be seen, we created 2 new tables: department_join_codes, and clinician_join_codes. We experimented with using a single table — join_codes, which had both clinician_code and department_code columns, however decided against this so we could support the possibility of a department having e.g. a clinician code, but not department-manager code.
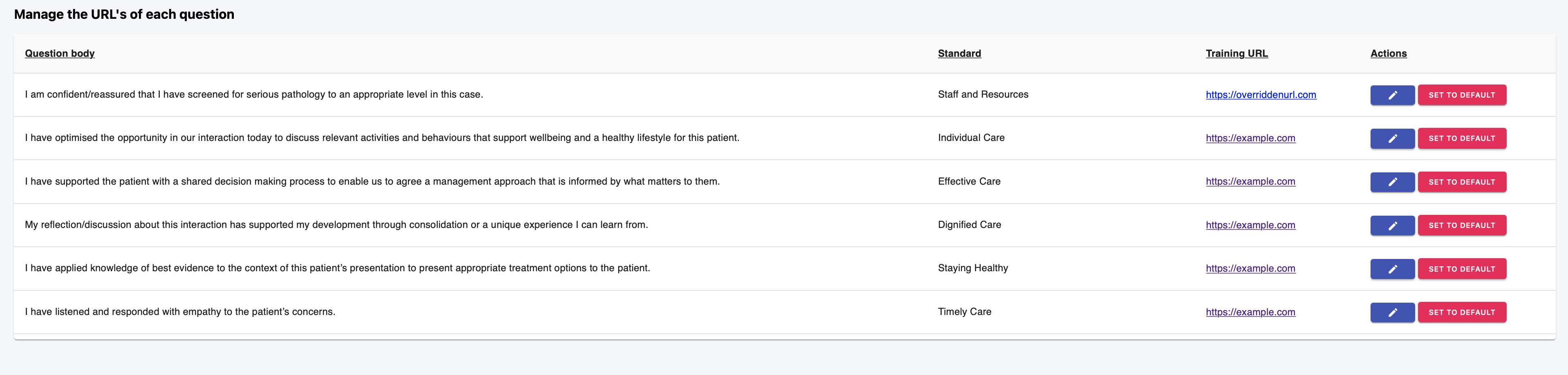
Frontend Development: Manage URLs page
This week, we connected the Manage URLs page to the backend:
- The questions are fetched using the
GET /api/questionsAPI endpoint -
The save button has been wired up to the
PUT /api/questions/IDAPI endpoint to save the URL to the databaseWe also implemented a re-fetch (revalidate cache) mechanism for the questions, to make sure the table is in sync with potential changes made by others at the same time.
We also improved the styling, state management, and rendering of the table rows to make it easier to understand and follow in the code.
In addition, we’ve updated the login in the page to allow row-level edits. Previously, our rendering logic meant that we could only update the entire table at one time, which would have involved wasteful network requests and bandwidth usage if only one row was being edited:

Next steps
Next week, we will continue working on the issues we outlined last week, to work towards our fully-functioning MVP, including but not limited to:
- Wiring up the Statistics page to the database/API
- Completing and wiring up the Manage Questions admin page
- Creating pages to support the user registration/onboarding join codes in the UI