Week 6: Development, Login Options, and MoSCoW requirements
This week, we focused our efforts on developing the self-assessment page as well as the statistics page. In parallel, we’ve been continuing research on login options.
Progress on login system research
NHS Identity
We received a response to our email requesting clarifications and support with regards to using NHS Identity.
Unfortunately, they were unable to provide more details without us first submitting an application to use NHS Identity.
As a result, we’ve now completed the necessary Service-Assessment Questionnaire and sent this over to NHS Identity.
We hope to be able to progress on this front once we receive a response.
Digital Health Ecosystem Wales
After exchanging a few emails with the team at Digital Health Ecosystem Wales, we were able to register an account and login to the development portal this week.
Details on the AC3 - Account Control API were sparse, so we have sent an email over to the team requesting details, and asked for information on how to get verified to use the API.
Similar to NHS Identity, we hope to be able to progress once we receive a response.
Other options
It’s important we are aware of our options, in the case that the official NHS login options do not work for us, or we do not get authorization to use this.
At this moment, we believe our options are:
- Rolling our own authentications system, integrated with our own database
-
Using an existing open-source SSO option, such as Keycloak or Shibboleth
Out of these two options, we are leaning more towards Keycloak as it seems to be much more documented and have higher levels of support/resources available.
-
Use Microsoft Azure Active Directory
However, as we are no longer certain that NHS Wales use this on their own backend, we feel that this might complicate potential future modifications of the login system.
Moreover, this service would be proprietary and we would not be in control of the data stored, which may have legal/ethical implications.
We will continue to research and analyse our options, and provide an update as soon as possible.
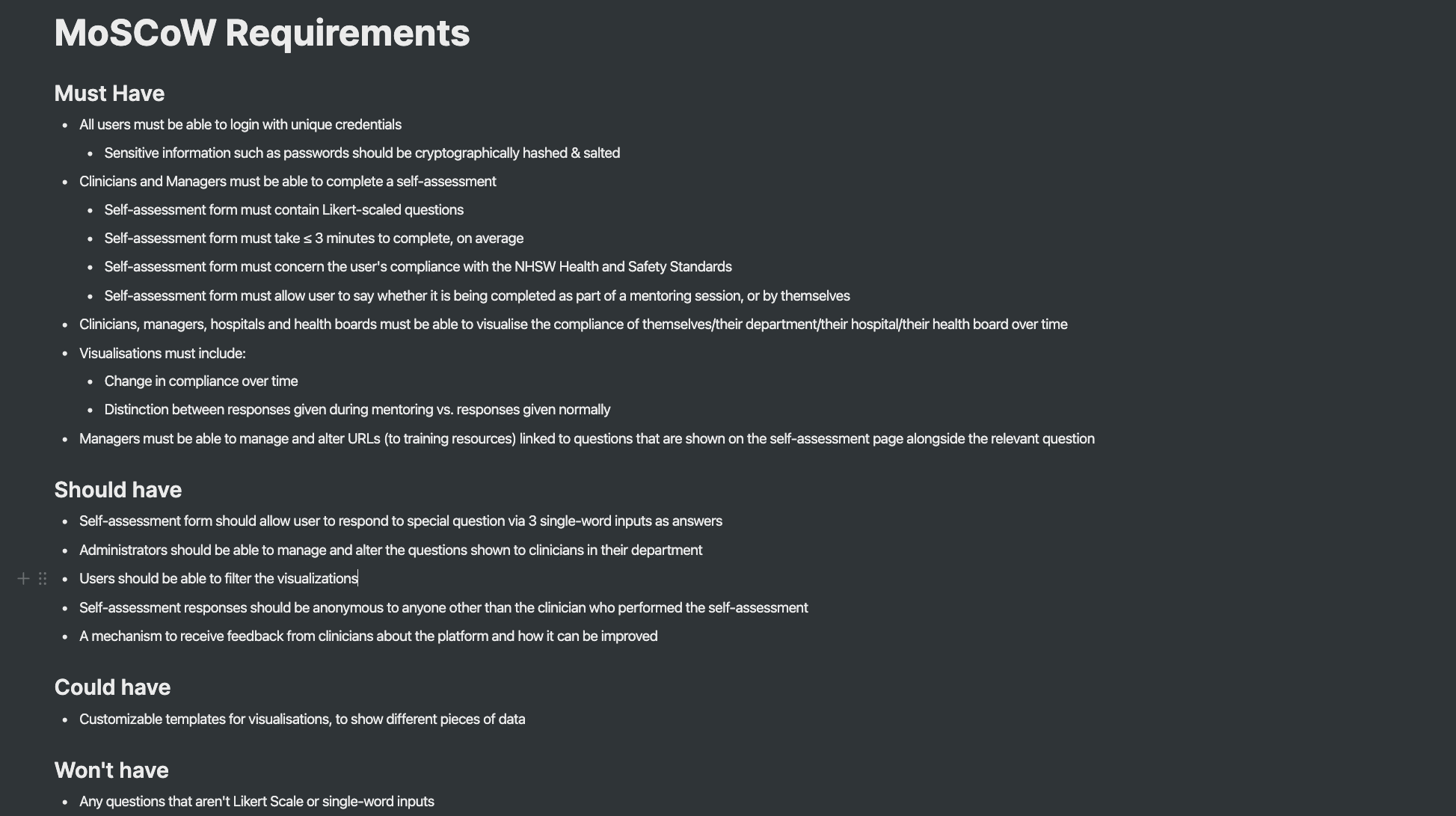
MoSCoW requirements
We also confirmed our MoSCoW requirements with our client this week. Here is a picture where you can see the different requirements (grouped by category) that we will have on our system. We tried to be as specific as possible in terms of what we are going and not going to implement in our product. As you can see, the software will not have any question that is not a Likert Scale or single-word input.

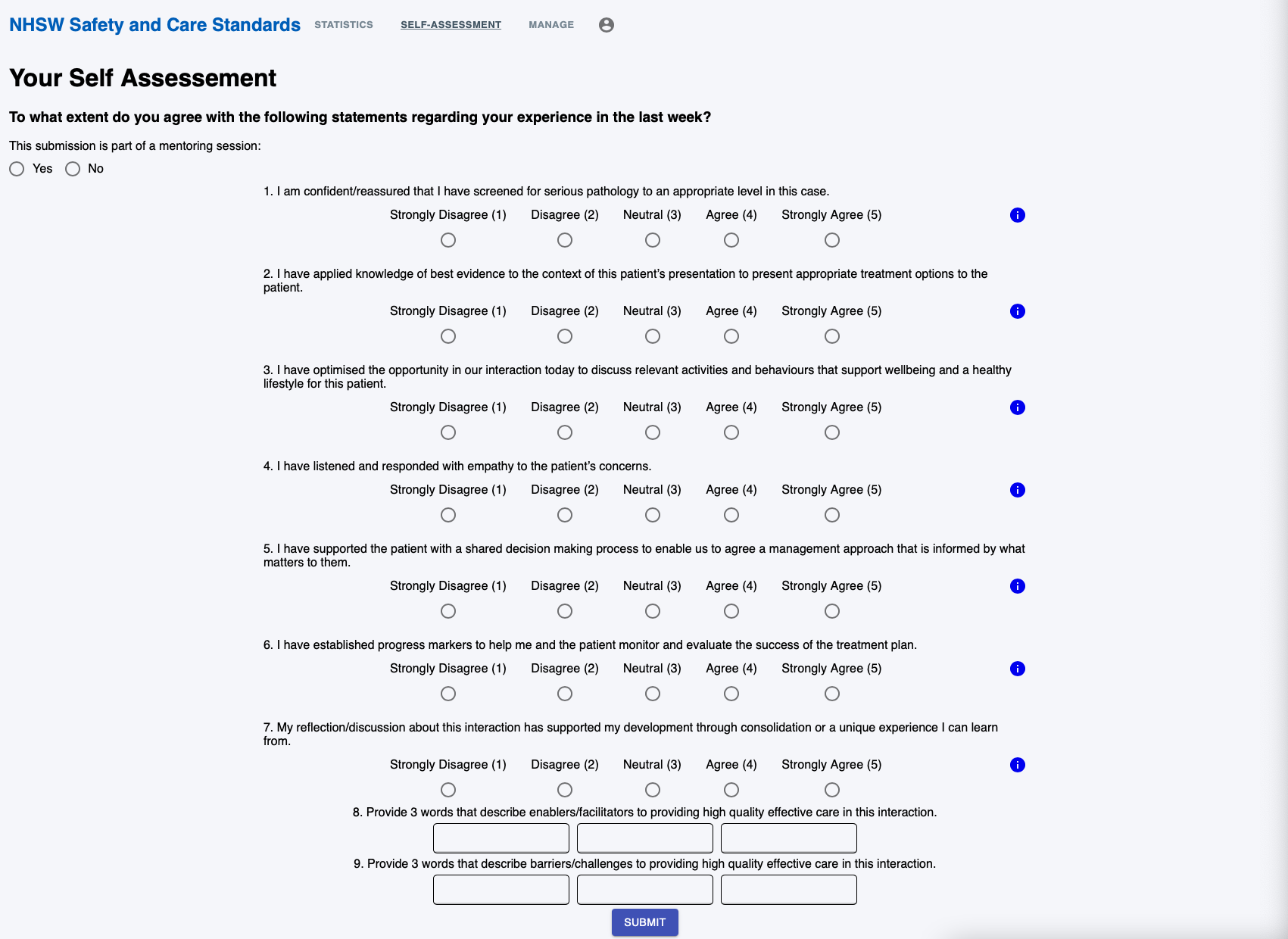
Development: self-assessment page
This week, we mainly focused on frontend and in particular the self-assessment page. We made this page in React using the Next.js framework and used remote pair programming to work on this together as a team. In order to work together on this page, we called on Microsoft Teams and used Live Share (a Visual Studio Code Extension), where we all could modify the code and see what others were doing.
Unfortunately, there were a few bugs with Live Share, for example the local development server on localhost not being shared, and other minor issues but we got them fixed at the end of the week.
We made this page using a component-based design, i.e. we started by making a LikertScale Component, then we made a LikertScaleQuestion component (where we imported the LikertScale component). We then imported the LikertScaleQuestion component in the self assessment page, as well as added a submit button.
Additionally, we made and added Info components (information buttons) to each LikertScaleQuestion component, which links to the training URL for each question/standard.
We also created a WordsQuestion component to implement the questions which allow the user to provide 3 words that describe positive and negative feelings concerning the respect of the standards.
We used Material UI throughout the web-app for styling, for example, we used the button component for the submit button, and the Likert scale used radio button components.
Overall, this has greatly helped to integrate industry level/standard components which will ultimately help our product being used by the clinicians in the future. We had a few issues with Material UI because we are using Next.js and Material UI tends to be used with a vanilla React app, and assumes client-rendering, but overall we managed to overcome these problems through further research.

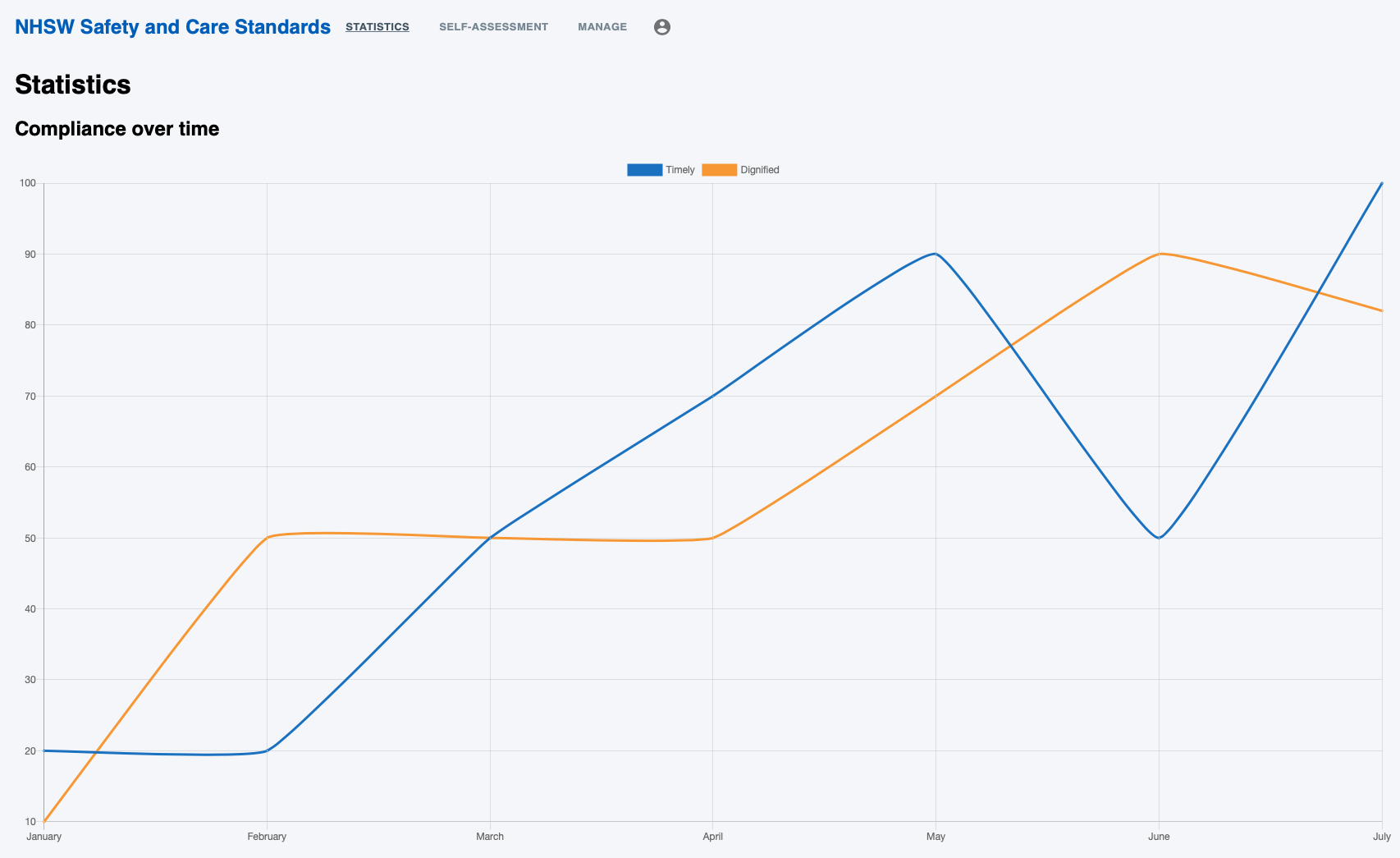
Development: statistics page and navigation bar
Once we finished the first version of the self-assessment page, we started working on the Statistics page. We found a graph line chart component from an open-source JavaScript library called Chart.js (and found a useful tutorial online) which we implemented in our codebase.
We also researched for other graphing libraries and found e.g. CanvasJS, however we decided on Chart.js as the documentation was up-to-date, the library is open source, and the library was being actively maintained (as seen on their GitHub repository). CanvasJS on the other hand required a license to be used, which required an application and/or fee which was not appropriate for this project.
Key aspects we looked for in potential graphing libraries were: ease of integration, quality of documentation, and availability of components (at a minimum, it must provide a line chart and bar chart).
In the screenshot below, you can see an example of how the data visualization looks at the moment for two of the Standards (Timely and Dignified Care).
Furthermore, we created a NavBar component and added a few functionalities such as the sticky property which means that when the user scrolls on a given page, the navbar stays at the top.
The header also has an “underline” functionality which allows the user to know which page they are looking at.
There are still a few more optimisations that we need to for the header such as the drop down for the profile page and we will be completing this in future weeks of development.

Next steps
With our pair programming now complete, we hope to split up our tasks and work more independently on various aspects of the platform. Next week, we hope to start working on backend (creating our database and starting to create API endpoints) as well as implementing more features on the frontend.
We’ll also be performing more login system research.